Делаем красивые ссылки в Тильде
UPD: Теперь надо делать по-другому
Тильда — удобный конструктор посадочных страниц. Пользуюсь ей давно, и всем она хороша, кроме стиля ссылок по-умолчанию. Вот кусочек хорошего, по мнению редакторов Тильды, сайта:

Решение очевидно: ссылки надо подчеркивать. Кто не согласен, идут к Лебедеву, к Бирману или в Бюро. Красивее всего подчеркивать тонкой полупрозрачной линией, как в этом блоге.
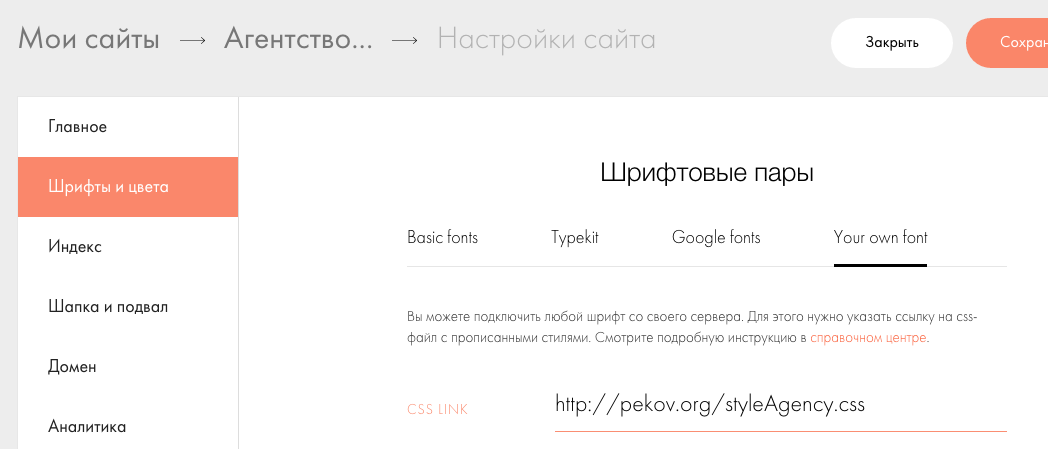
Шаг 1. Заходим в настройки сайта и подключаем ЦСС-файл:

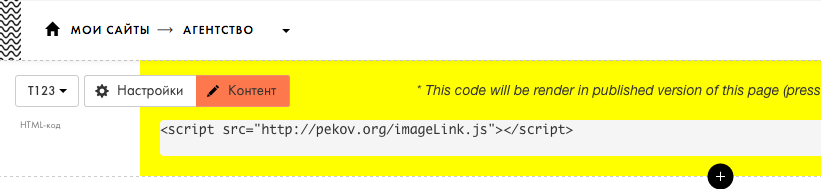
Шаг 2. Чтобы не подчеркивались картинки и кнопки, добавляем на странице сайта блок «HTML-код» и вставляем туда ссылку на скрипт:
<script src="http://pekov.org/imageLink.js"></script>
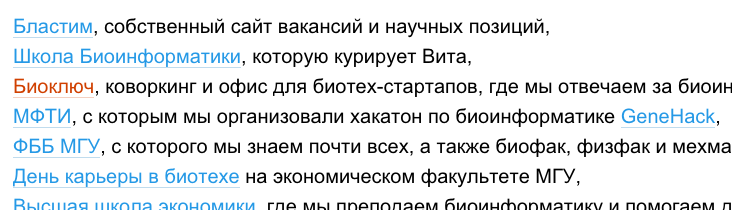
Результат:

Кастомизация:
- Цвет ссылки задается Тильдой в настройках сайта «Шрифты и цвета» и перезаписывает цвет из ЦСС-файла.
- Цвет подчеркивания и цвет посещенной ссылки задаются в ЦСС-файле — чтобы поменять, скопируйте файл на свой сервер.
Автор кода — Илья Страйков, за что ему спасибо.

а дайте исходники файлов, пожалуйста, если они еще существуют :(
Илья, простите, что так долго отвечал. Исходников уже нет, но этот способ теперь работает плохо. Вот новый: https://blog.pekov.org/all/links-in-tilda-2/
Привет всем ребятам, что прочитают статью и захотят написать мне и попросить код! Вас было уже достаточно много и, видимо, будет ещё какое-то количество.
История с полупрозрачными подчёркиваниями, выносной пунктуацией и прочим — это всё, конечно, ужасно мило и полно ностальгии, но тем не менее — бессмысленное задроство. Просто не подчёркивайте и будьте счастливы. Даже немного времени сэкономите. Всех обнял!
Ссылка битая:(
Алишер, простите, что так долго отвечал. Исходников уже нет, но этот способ теперь работает плохо. Вот новый: https://blog.pekov.org/all/links-in-tilda-2/